主要功能
普加项目管理(PlusProject)能根据项目日历、任务限制、前置关系等,联动计算排程相关任务。同时,提供了任务面板、日历面板,以及数据库表和服务端后台业务代码,不需要您额外开发后台代码,节省宝贵的开发资源。
项目排程能力
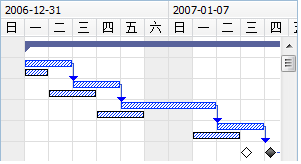
普加项目管理(PlusProject)能根据项目日历、任务限制、前置关系等,联动计算排程相关任务。
丰富操作方式普加项目管理(PlusProject)提供如下操作编辑方式:
- 单元格编辑
- 条形图拖拽
- 右键菜单
- 任务面板
- 日历面板
PlusProject提供丰富的数据操作API:
- 增加、删除、修改、移动任务
- 升级、降级任务
- 排序
- 过滤
- 选择
- 遍历任务
- 折叠、展开任务
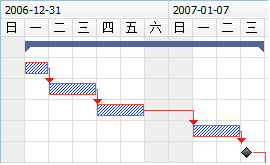
跟踪甘特图用于显示计划任务与实际任务,用来比较实际完成和计划完成之间的差距。

PlusProject能结合项目数据,计算并显示关键路径。
 支持4种任务关系
支持4种任务关系
PlusProject支持如下4种任务关系:
- SS:开始-开始。

- SF:开始-完成。

- FF:完成-完成。

- FS:完成-开始。

您可以使用熟悉的html和css技术,对如下部位做外观自定义:
- 表头
- 单元格
- 横道图
- 提示框
- 箭头连线
- 摘要任务
- 里程碑任务
- 比较基准
可以精确控制单元格编辑、横道图拖拽的操作细节,如:
- A行可编辑,B行不可编辑
- A列可编辑,B列不可编辑
- A类单元格可编辑,B类单元格不可编辑
- 横道图的进度可调整,但是不可移动,不可调整完成日期
- A权限用户可以编辑,B权限用户只读。
- 等等...
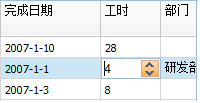
可以给甘特图扩展任务属性,并以列的形式显示和编辑。PlusProject支持如下数据类型的列:
- String。字符串。
- Number。数字。
- Boolean。布尔值。
- Date。日期。
- Array。单选数组。
- Array。多选数组。
- Array。树形选择。
在甘特图运行时,可以动态控制列的显示和隐藏。
这一点在不同角色用户访问同一页面的时候尤其有用。可以让高权限的人看所有列,低权限的人看少量列。
PlusProject支持多种类型的编辑器:
- TextBox:文本编辑器。
- NumberBox:数字编辑器。
- CheckBox:复选框编辑器。
- DateBox:日期编辑器。
- ComboBox:下拉选择框编辑器,支持单选、多选。
- ComboTree:树形下拉框编辑器。
- 其他:ComboGrid、ComboTreeGrid、AutoComplete、TextBoxList等。
 横道图拖拽
横道图拖拽
PlusProject支持横道图拖拽调整数据的方式:
- 开始日期。
- 完成日期。
- 进度。
 懒加载数据
懒加载数据
第一次只加载少量数据,这样页面刷新和显示会非常快。点击任务的"+"号后,动态从服务端加载下一级数据,显示更多数据信息。
 丰富的时间刻度
丰富的时间刻度
PlusProject支持丰富时间刻度:年、半年、季度、月、周、日、时、分、秒。默认显示周、日刻度。
您可以在显示甘特图时,将时间刻度调整到任意单位。
并且,PlusProject还支持时间刻度的放大、缩小功能。
PlusProject支持右键菜单的快捷操作。您可以完全自定义右键菜单项是否显示、是否禁用。
并可在甘特图不同位置,显示不同的右键菜单:
- 表格头部
- 表格内容区
- 横道图头部
- 横道图内容区
PlusProject可以轻松实现多国语言本地化,如英语、汉语、日语、德语、法语等任何语言。
跨浏览器运行PlusProject可以在IE6+、FireFox、Opera、Chrome、Safari等所有主流浏览器运行。
跨开发平台和数据库PlusProject是纯Javascript控件,与后台无关。所以可以支持任意的.Net、Java、PHP、ASP等开发平台,以及Oracle、MySql、SqlServer、DB2等数据库。
与第三方JS框架无缝集成PlusProject有良好的架构设计和代码隔离机制,能轻松与jQuery、ExtJS、YUI、Prototype.js等无缝集成。
